こんにちは!たわし系エンジニアのユウキと申します。
僕は17年以上プログラミングで飯食っているITエンジニアです。
IT業界に革命が起きているのを知っていますか?
プログラミングを書かない、つまりコードを書かなくてもWebサイト(ホームページ)や、スマホアプリ、Webアプリケーションを作れるノーコードツールが多く登場しています。
| 名称 | タイプ | 難易度 | 無料プラン | 日本語 | 公式サイト |
|---|---|---|---|---|---|
 |
Webサイト作成 (ホームページ) |
低(★) | あり | 対応 | wix.com |
 |
中(★★) | あり | 未対応 | webflow.com | |
 |
低(★) | あり | 対応 | studio.design | |
 |
低(★) | あり | 対応 | peraichi.com |
|
 |
ECサイト作成 (ネットショップ) |
中(★★) | なし (お試しあり) |
対応 | shopify.jp |
 |
中(★★) | あり | 対応 | stores.jp |
|
 |
低(★) | あり | 対応 | thebase.in |
|
 |
連携型アプリ作成 | 低(★) | あり | 対応 | appify.jp |
 |
スマホアプリ作成 | 高(★★★) | なし | 対応 | yapp.li |
 |
中(★★) | あり | 未対応 | adalo.com | |
 |
中(★★) | あり | 対応 | click.gmbh | |
 |
Webアプリ ケーション作成 |
高(★★★) | あり | 未対応 | bubble.io |
 |
高(★★★) | あり | 未対応 | glideapps.com | |
 |
中(★★) | あり | 対応 | notion.so | |
 |
連携型アプリ ケーション作成 |
高(★★★) | あり | 未対応 | airtable.com |
 |
オンライン 決済連携 |
低(★) | なし (手数料のみ) |
対応 | stripe.com |
 |
ツール連携支援 | 高(★★★) | あり | 未対応 | zapier.com |
近い未来、プログラミング(コード)を書かないエンジニアが多くなること間違いないです。
プログラミングを始めようと思っているあなたは、ノーコードツールを極めてノーコードエンジニアになるのも1つの選択肢だと思います。
とにかく、「おすすめノーコード(NoCode)最強サイトを先に知りたい!」って方は下のボタンからジャンプできます!
実際使ってみてどうなん?
とはいえ、直感でアプリを構築できるノーコードは慣れてしまえば、一定レベルはノーコードでいいやってなりますよ!
ノーコードツールには「Webサイト(ホームページ)作成」「ECサイト(ネットショップ)作成」「スマホアプリ作成」「Webアプリケーション作成」のように得意分野がそれぞれあります。
ノーコードツールのためのノーコードツールなんてものもありますので、是非このページで情報をキャッチアップして作りたいサービスにマッチしたノーコードサイトを利用しましょう。
ノーコード(NoCode)とはなんなのか?
Webサイト(ホームページ)やスマホアプリ、またはなにかしらのWebアプリケーションを作ろうと思えば、プログラミング言語を用いてコードを書く(プログラミング)必要がありました。
つまり、人がコンピュータにわかるように言葉を翻訳して伝えていたわけです。
これを、プログラミング言語を使わず(コードを書かないからノーコードね。)にWebサイト(ホームページ)やスマホアプリ、またはなにかしらのWebアプリケーションを作れるようにしたツールのことをノーコードと呼んでいます。
コンピュータ側が人にわかる言葉を使い始めたとイメージするとわかりやすいかな。
- 機械語
- アセンブリ語(低水準言語)
- CやJava言語(高水準言語)
- ビジュアル・ブロック(ノーコード)
高い
ノーコード(NoCode)でなにができるのか?
プログラミング言語を使わず、ビジュアル・ブロックを使ってWebサイト(ホームページ)やスマホアプリを作ることができます。
イメージしやすいのでいえば、Nintendoのマリオメーカーとか、RPGツクールなどが思い浮かべていただくとわかりやすいかな。
ボタンや、表などを直感的にマウスでドラック&ドロップで配置レイアウトして画面を作成していくことができます。
また、画像ツールのようにレイヤーを重ねて画面をデザインすることもできます。
とにかくなんでもできるようになってきているのがノーコードの世界です。
- Webサイト(ホームページ)
- ECサイト(ネットショップ)
- 業務管理ツール
- スマホアプリ
- 決済システム
しかも、ノーコードでこんなメリットもついてくる
- 開発コストが安い
- 開発時間が短い
- 学習コストが低い
ノーコードは今後このツイートの四象限のようになっていくはずです。
NoCodeのことツイートすると色々言われるけど、私が思っているのはこんな感じ🐫
仕様によって棲み分けができると思ってます。
NoCodeってクライアントの要望や仕様によっては、まだ厳しいですよね?逆に、予算が少ない案件をNoCodeに任せられる。
NoCodeで予算が浮いた分、他に投資できる。 pic.twitter.com/jozSBRsLk9— 石油王👳🏾♂️ 地方で生きるWEBデザイナー|WURSTの広報担当 (@wurst_design) August 9, 2020
最強ノーコード(NoCode)サイト17選
現在は海外のツールが大半ですが、Google翻訳を利用すれば問題なく利用可能です。(日本語にも対応してるツールもある)
【WiX(ウィックス)】
- ホームページ作成
- スマホ自動対応(レスポンシブ)
- SEO対策
- LPページ作成
- 無料で利用可能
- ドラッグ&ドロップの直感的な操作
- Webページに必要な多機能を提供
Wix.comは、世界で1億人以上が利用するドラッグ&ドロップのホームページ作成ツール。
無料版と有料版サービスを展開。有料版は独自ドメインの設定や広告非表示の選択ができ、プレミアムサポートが受けられる。
引用元:https://ja.wikipedia.org/wiki/Wix.com
Wix(ウィックス)の料金プラン
| VIP | アドバンス | ベーシック | ドメイン接続 |
|---|---|---|---|
| \2,500/月 | \1,300/月 | \900/月 | \500/月 |
| 最上級の特典とサポート | 帯域幅無制限/大容量データ | 趣味・個人サイトに最適 | 登録済みのドメインを接続 Wix の広告表示あり |
WiX(ウィックス)のおすすめ書籍
WiX(ウィックス)公式動画
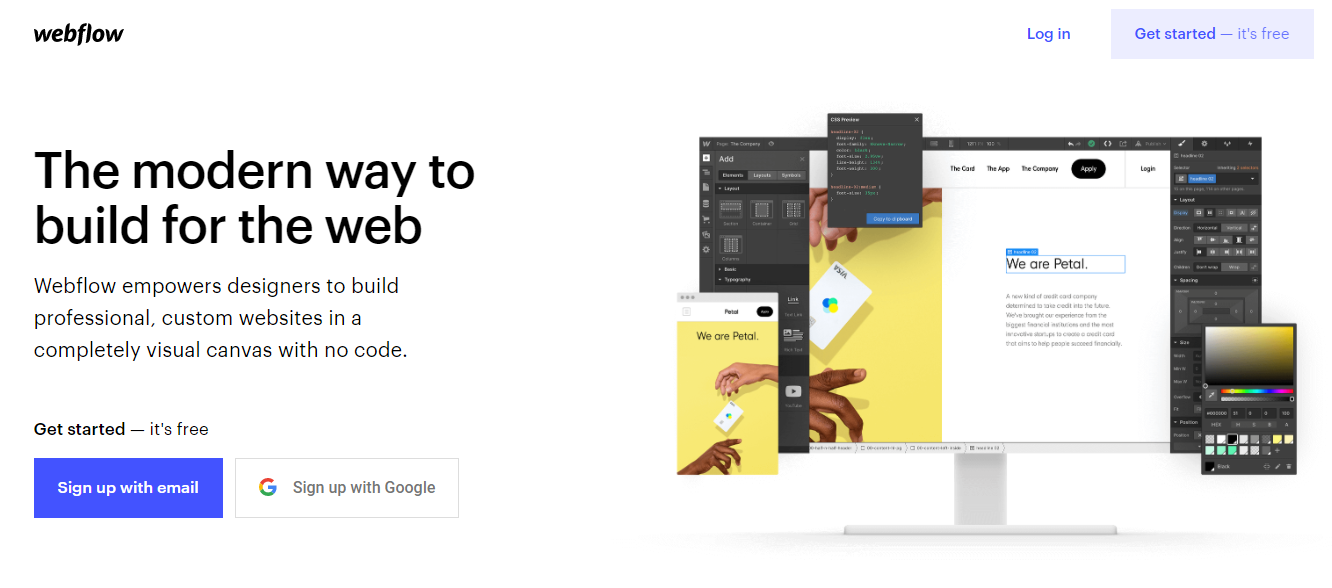
【webflow(ウェブフロー)】
- ホームページ作成
- Webサイト提供者プランあり
- 無料でお試し
- こだわりのデザイン設計
- スマホ自動対応(レスポンシブ)
- SEO対策
Webflow、Inc.は、サンフランシスコを拠点とするアメリカの会社で、Webサイトの構築とホスティングのためのサービスとしてソフトウェアを提供しています。
オンラインビジュアルエディタープラットフォームにより、ユーザーはWebサイトを設計、構築、および起動できます。
引用元:https://en.wikipedia.org/wiki/Webflow
webflow(ウェブフロー)の料金プラン
| Basic | CMS | Business | Enterprise |
|---|---|---|---|
| $12/月 | $16/月 | $36/月 | 相談 |
| シンプルなサイトに最適 | ブログやその他のコンテンツ主導のサイトに最適 | トラフィックの多いマーケティングサイトやブログに最適 | あなたのブランドに合った計画を最適に調整 |
【STUDIO(スタジオ)】

- ホームページ作成
- 無料利用可能
- 日本発のノーコードサイト
- 自由にデザインを表現
- スマホ自動対応(レスポンシブ)
- SEO対策
- チームで利用可能
- 国内利用実績多数
STUDIOでは、コードやテンプレートに縛られることなく、誰でも自由自在にデザインが可能です。
作成したデザインは、1クリックで世界に公開。
引用元:https://studio.design/ja
STUDIO(スタジオ)の料金プラン
| FREE | BASIC | PRO |
|---|---|---|
| \0 | \980/月 | \2,480/月 |
| 永久に無料 | 独自ドメインの接続 | 公開できる記事数1,000記事 |
STUDIO(スタジオ)公式動画
【ペライチ】

- ホームページ作成
- 無料利用可能
- 日本発
- テンプレートから簡単に作成
- スマホ自動対応(レスポンシブ)
- SSL標準対応
- 初心者向け
たったの3ステップでホームページを公開
選んで、作って、すぐ公開。専門知識や難しい操作は不要です。
引用元:https://peraichi.com/
ペライチの料金プラン
| スタート | ライト | レギュラー | ビジネス |
|---|---|---|---|
| \0 | \1,078/月 | \2,178/月 | \3,278/月 |
| とりあえず使いたい無料で続けたい方 | 自分らしくホームページをカスタマイズしたい方 | 標準的なホームページ運用をはじめたい方 | ビジネスに活用したい使いこなしたい方 |
【Shopify(ショッピファイ)】

- ネットショップ作成
- お試し期間あり
- 日本語対応
- テンプレートから簡単に作成
- スマホ自動対応(レスポンシブ)
- SSL標準対応
- POS機能、どこでも購入ボタン
- あらゆる場所をストアに
Shopifyは世界中の170万以上の店舗が使う、カナダ、オタワに拠点を置くShopify社のeコマース用のプラットフォームのこと。
オンラインストアのテンプレートやPOSシステムを含む。
引用元:https://ja.wikipedia.org/wiki/Shopify
Shopify(ショッピファイ)の料金プラン
| ベーシック | スタンダード | プレミアム |
|---|---|---|
| $29/月 | $79/月 | $299/月 |
| 初めてのネットショップに最適 | 成長中のネットショップに最適 | 売上が増加した拡大中のビジネスに最適 |
※14日間の無料体験あり
Shopify(ショッピファイ)のおすすめ動画講座
Shopify(ショッピファイ)のおすすめ書籍
Shopify(ショッピファイ)公式動画
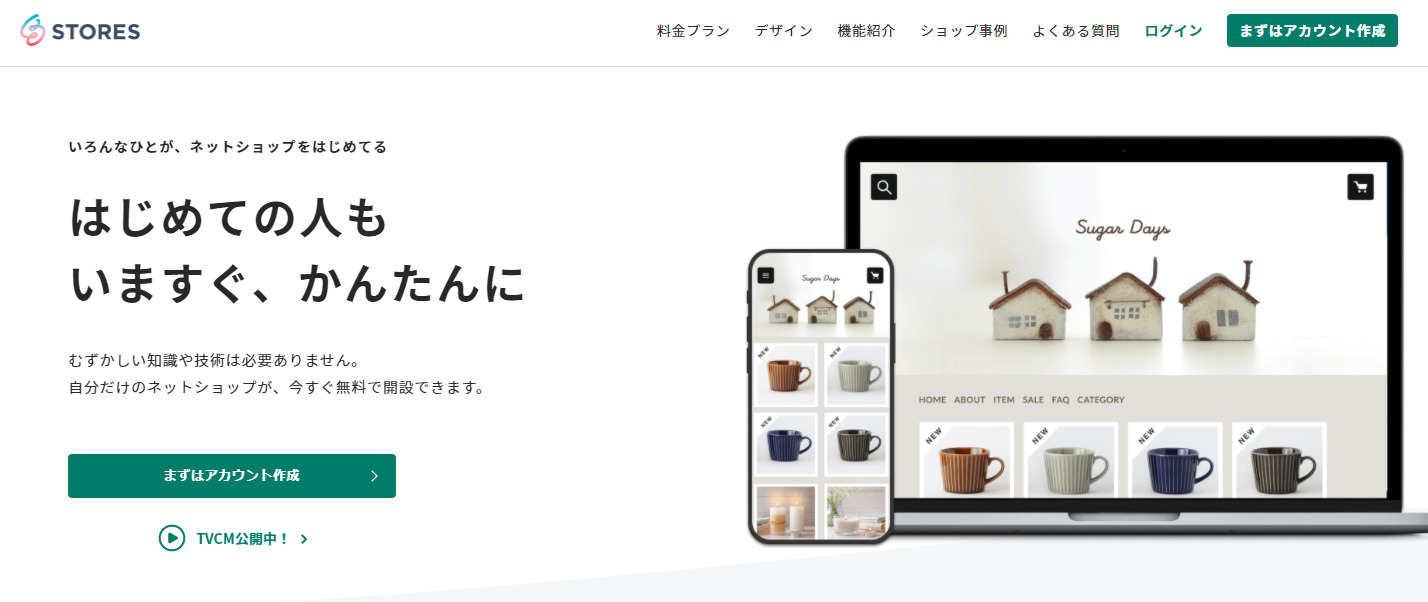
【STORES(ストアーズ)】

- ネットショップ作成
- 無料利用可能
- 日本語対応
- テンプレートから簡単に作成
- スマホ自動対応(レスポンシブ)
- SSL標準対応
- SNS連携
はじめての人もいますぐ、かんたんに
むずかしい知識や技術は必要ありません。
自分だけのネットショップが、今すぐ無料で開設できます。
引用元:https://stores.jp/ec
STORES(ストアーズ)の料金プラン
| フリー | スタンダード |
|---|---|
| \0/月 決済手数料5% |
\2,178/月 決済手数料3.6% |
| 自分のペースで続けたい方に | 売上が伸びるほどお得 初月無料 |
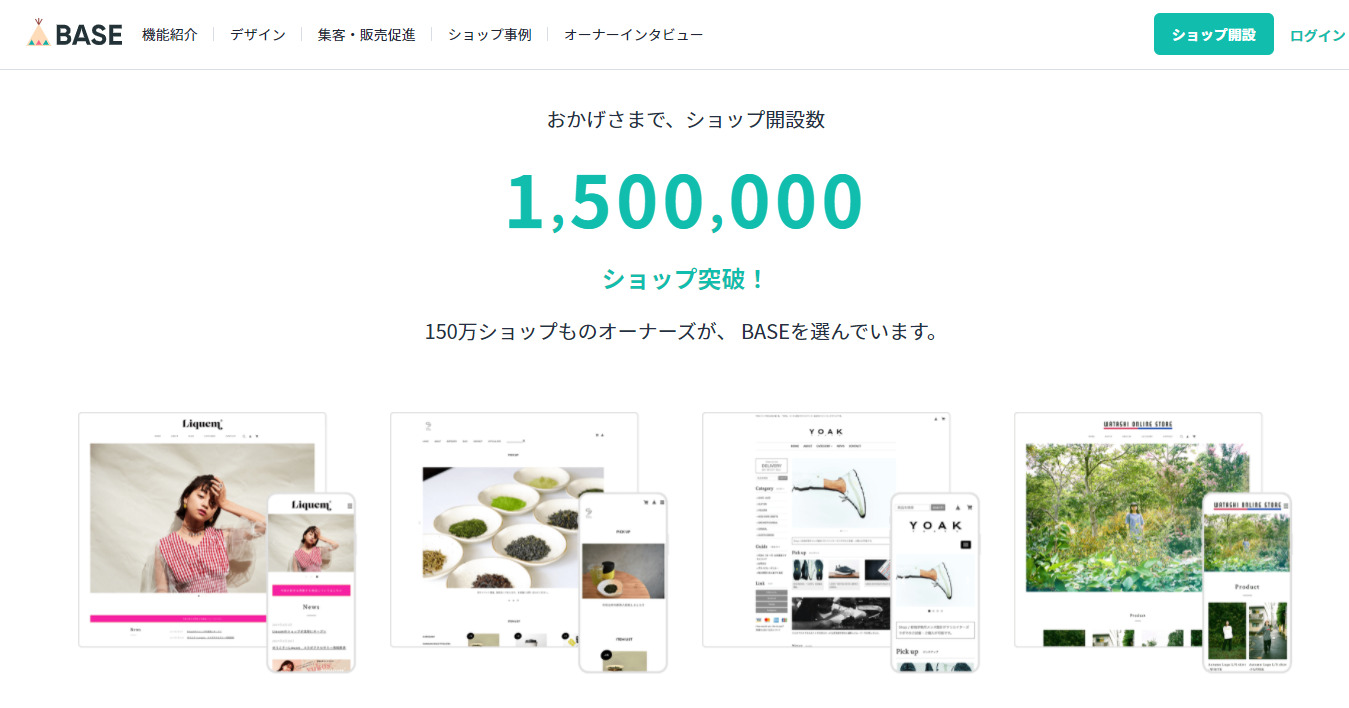
【BASE(ベイス)】

- ネットショップ作成
- 無料利用可能
- 日本語対応
- テンプレートから簡単に作成
- スマホ自動対応(レスポンシブ)
- SSL標準対応
- SNS連携
- 集客・販促サポート
おかげさまで、ショップ開設数1,500,000ショップ突破!
150万ショップものオーナーズが、 BASEを選んでいます。
引用元:https://thebase.in/
BASE(ベイス)の料金プラン
| BASE |
|---|
| \0/月 決済手数料3.6%+サービス利用料3%+40円 |
| あなただけのネットショップが無料でかんたんに |
BASE(ベイス)のおすすめ書籍
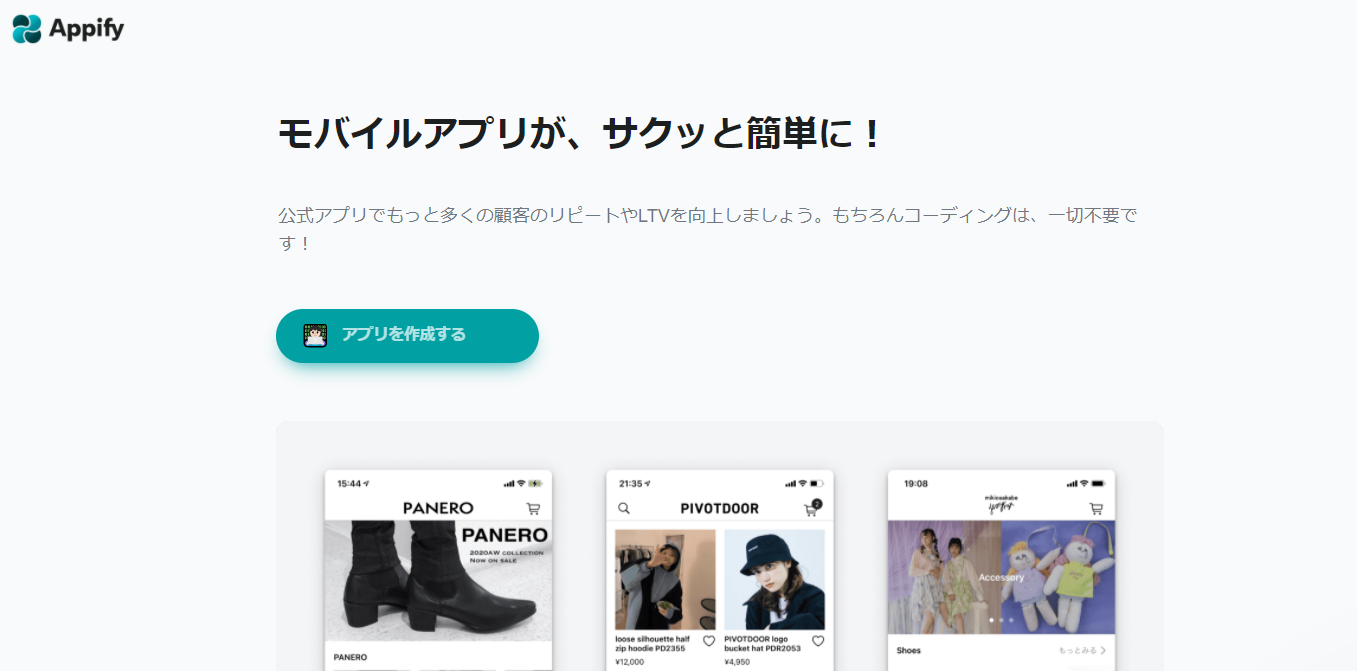
【Appify(アッピファイ)】

ECサイト(ネットショップ)と連携スマホアプリ、日本発
Appify(アッピファイ)は、Shopify(ショッピファイ)、BASE(ベイス)のショップオーナーが簡単に公式アプリを作成できるShopify(ショッピファイ)、BASE(ベイス)の公式アプリ作成ツール
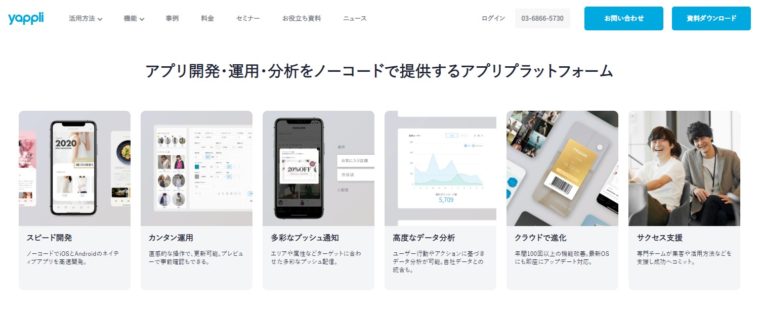
【yappli(ヤプリ)】

スマホアプリ、万能型、日本発
自社アプリに必要な全てをモバイルシフトを加速させるアプリプラットフォーム
引用元:https://yapp.li/
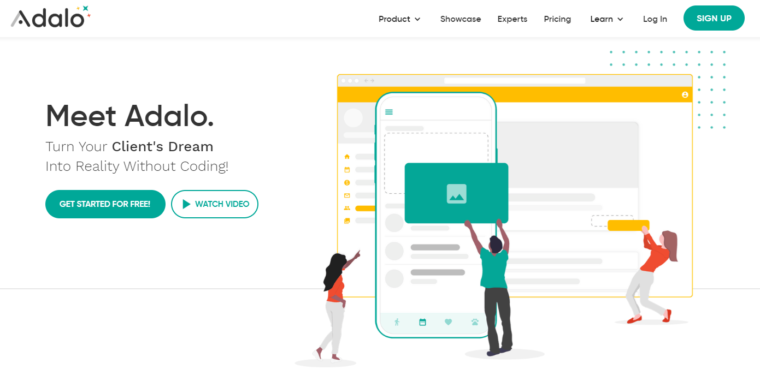
【Adalo(アダロ)】
スマホアプリ
エキスパートが設計したコンポーネントをドラッグアンドドロップするか、独自に作成します。
Adaloを使用すると、デザインを完全に制御できます。
コードなしでインタラクションとデータベース設定を自動的に追加します。
または、APIをすでに取得している場合は、Adaloがそれと統合できます。
引用元:https://www.adalo.com/
Adalo(アダロ)公式動画
Adalo(アダロ)のおすすめ書籍
【Click(クリック)】

スマホアプリ、日本語対応、汎用性・拡張性、フルマネージメント型
「Click」は、「誰でも簡単に自分のアイディアをアプリケーションとして形にできる」をコンセプトとしたプラットフォームであり、プログラミングの知識がなくても、直感的な操作をもとに、簡単にアプリケーションを開発することができます。
引用元:https://news.nocodejapan.org/click-pre-release/
【Bubble(バブル)】

Webアプリケーション作成
Bubbleは、Bubble Groupによって開発された、ビジュアルプログラミング言語であり、サービスとしてのアプリケーションプラットフォームです。
これにより、技術者ではない人でも、コードを入力せずにWebアプリケーションを構築できます。
引用元:https://en.wikipedia.org/wiki/Bubble_(programming_language)
Bubble(バブル)のおすすめ動画講座
Bubble(バブル)のおすすめ書籍
【glide(グライド)】

Webアプリケーション作成、スプレッドシート、スマホアプリ
Googleスプレッドシートから5分でアプリを無料で作成できます。
Glideは、スプレッドシートを美しく使いやすいアプリに変えます。
引用元:https://www.glideapps.com/
glide(グライド)のおすすめ動画講座
glide(グライド)のおすすめ書籍
【Notion(ノーション)】

Webアプリケーション作成、メモアプリ、万能型ツール
Notionは、タスク、Wiki、およびデータベースを統合するマークダウンサポートを備えたメモアプリケーション及びサービス。
同社はこのアプリを、メモ作成、プロジェクト管理、タスク管理のためのオールインワンワークスペースと説明している。
引用元:https://ja.wikipedia.org/wiki/Notion_(ソフトウェア)
Notion(ノーション)のおすすめ書籍
【Airtable(エアテーブル)】

連携型Webアプリケーション作成、スプレッドシート
Airtableは、サンフランシスコに本社を置くクラウドコラボレーションサービスです。
2012年にハウィーリュー、アンドリューオフスタッド、エメットニコラスによって設立されました。
引用元:https://en.wikipedia.org/wiki/Airtable
Airtable(エアテーブル)公式動画
【stripe(ストライプ)】

決済サービス、他ツールと連携、日本語対応
ストライプとは個人や企業がインターネットを通して料金を受納する方法を提供する企業である。
引用元:https://ja.wikipedia.org/wiki/ストライプ _(企業)
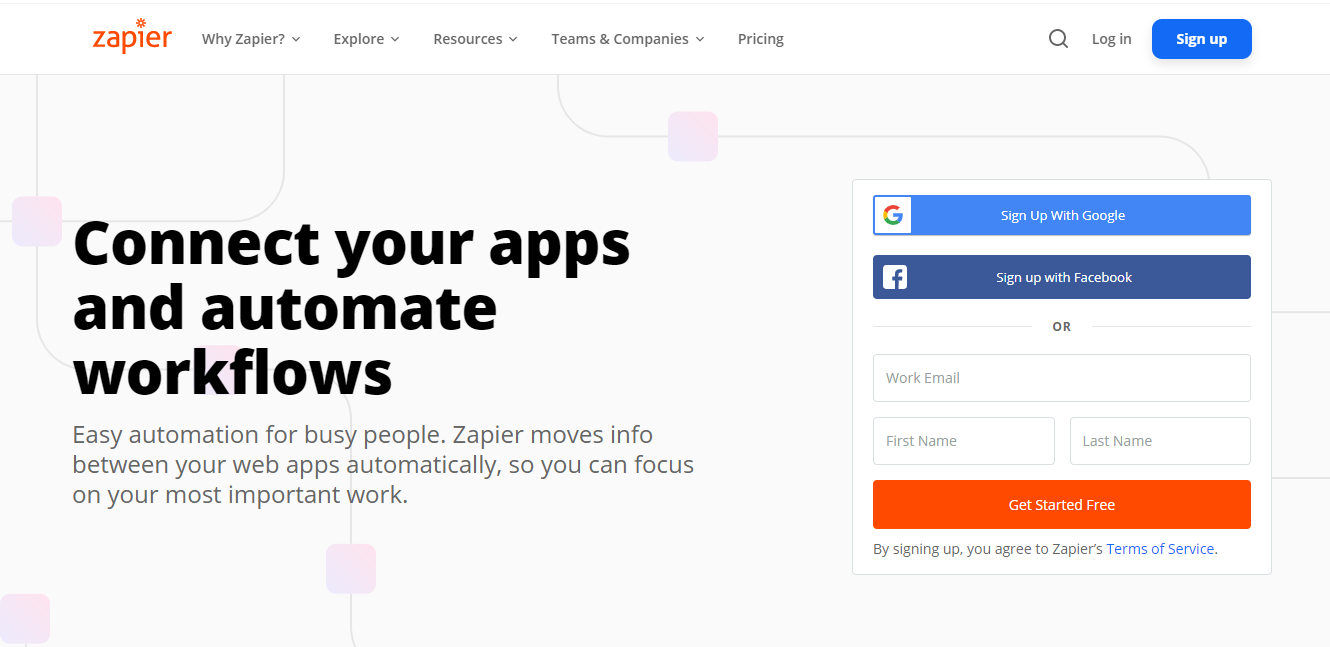
【Zapier(ザピアー)】
自動化、他ツール同士を連携
Zapierは、エンドユーザーが使用するWebアプリケーションを統合できるグローバルリモート企業です。
Zapierは、Webアプリケーションの使用を自動化するワークフローを提供します。
引用元:https://en.wikipedia.org/wiki/Zapier
Zapier(ザピアー)公式動画
まとめ:おすすめノーコード(NoCode)最強サイト17選

ノーコードの未来がもう現在来てます。
これにより、システムを簡単に構築できる人が多くなります。
「じゃ、もうプログラミングはオワコンなの?」
って思いますよね。
僕はそうはならないと考えています。
そもそも「プログラミング」の概念が少しずつ変わっていって、今までのコードを書くのもプログラミングだし、コード書かないノーコードツールを使うこともプログラミングとして扱われるようになるはずです。
それにコードを書かくことはなくならない。
コードを書かないと実現できないシステムはまだまだあるし、ノーコードだとご紹介したツールに依存してしまうのも懸念点だしね。
結論、従来のコードを使うスキルもノーコードを使うスキルも両方あればITエンジニアとして魅力のある人材になれるわけです。
たとえノーコードだけを学ぶとしてもプログラミング思考を高めるところは変わらないので。
全部含めてこれからは「プログラミング」と扱われる未来がやってくるはずです。
| 名称 | タイプ | 難易度 | 無料プラン | 日本語 | 公式サイト |
|---|---|---|---|---|---|
 |
Webサイト作成 (ホームページ) |
低(★) | あり | 対応 | wix.com |
 |
中(★★) | あり | 未対応 | webflow.com | |
 |
低(★) | あり | 対応 | studio.design | |
 |
低(★) | あり | 対応 | peraichi.com |
|
 |
ECサイト作成 (ネットショップ) |
中(★★) | なし (お試しあり) |
対応 | shopify.jp |
 |
中(★★) | あり | 対応 | stores.jp |
|
 |
低(★) | あり | 対応 | thebase.in |
|
 |
連携型アプリ作成 | 低(★) | あり | 対応 | appify.jp |
 |
スマホアプリ作成 | 高(★★★) | なし | 対応 | yapp.li |
 |
中(★★) | あり | 未対応 | adalo.com | |
 |
中(★★) | あり | 対応 | click.gmbh | |
 |
Webアプリ ケーション作成 |
高(★★★) | あり | 未対応 | bubble.io |
 |
高(★★★) | あり | 未対応 | glideapps.com | |
 |
中(★★) | あり | 対応 | notion.so | |
 |
連携型アプリ ケーション作成 |
高(★★★) | あり | 未対応 | airtable.com |
 |
オンライン 決済連携 |
低(★) | なし (手数料のみ) |
対応 | stripe.com |
 |
ツール連携支援 | 高(★★★) | あり | 未対応 | zapier.com |
ユウキでした。