Webデザインは見た目はもちろん、UI/UXをストレスなく表現できるかですよね。
「Webデザインをはじめようと思ってる」
「いろんなお洒落なサイト見てみたい」
こんなあなたのために、まずはお洒落サイトを見てWebデザイン・UI/UXを学ぶために、お洒落サイトだけを集めたギャラリーサイトを7つ集めました。
僕自身はITエンジニアですが、知り合いのデザイナーに教えてもらったギャラリーサイトから厳選しました。
- ギャライーサイト自体もお洒落
- 広告がない(あっても気にならない)
- 表示が比較的早い
- ページネーションがない(自動かSPAで続き表示)
完全に僕好みと実際にサイトに入ったときのサクサク感とページ送りが自動かSPAで続きを表示してくれる点。
それと、アドセンス広告がないまたはあっても広告がうるさくないサイトだけで絞りました。
ギャラリーサイト7選
サイトのコンセプトと、検索機能を添えて紹介します。
気になった実際のお洒落サイトも1つずつチョイスしてます。
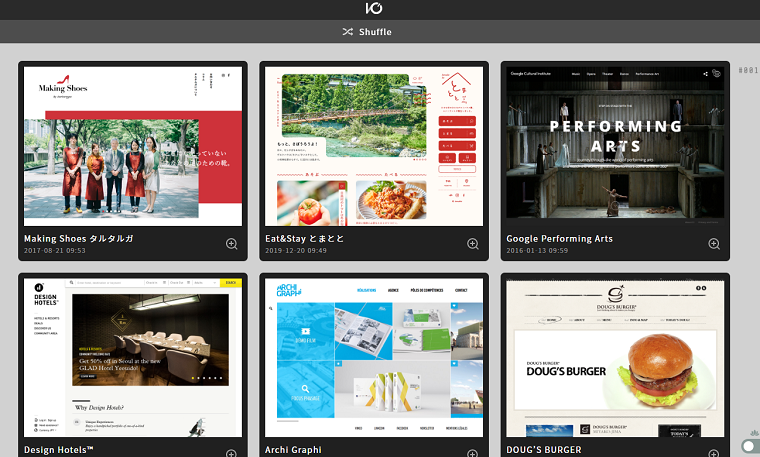
I/O 3000

I/O 3000は、Webデザインに関わる人のための Webデザインギャラリーサイトです。
国内外を問わず、Web制作の参考となるサイトをセレクトしています。
引用元:https://io3000.com/
- 業界別
- タグ別
- カラー別
- フリーワード
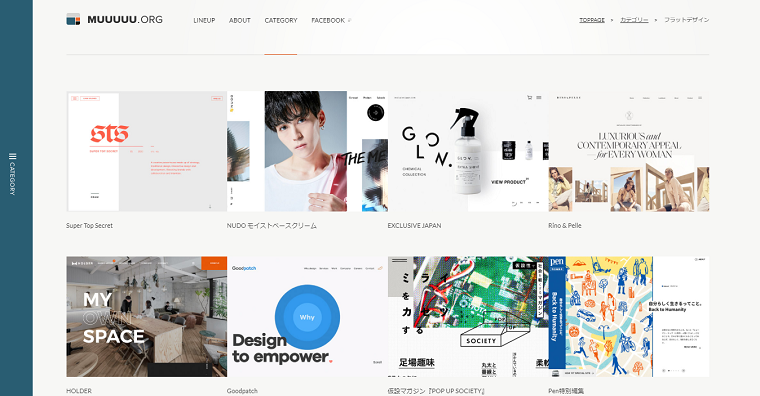
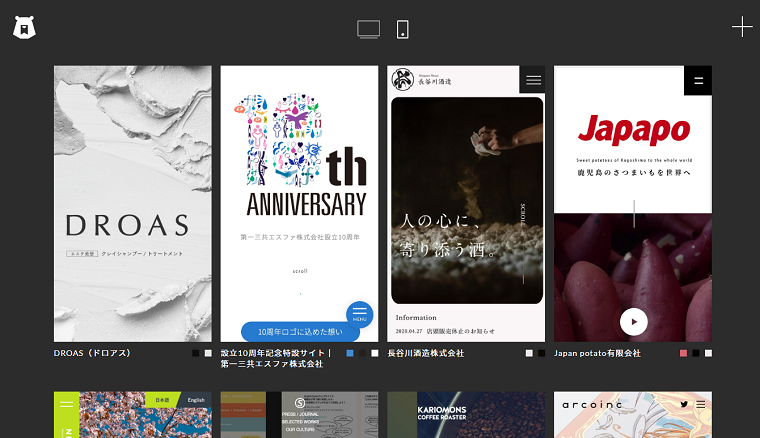
MUUUUU.ORG

MUUUUU.ORG(ムーオルグ)とは
後発ならではの見やすさ、使いやすさ、載って嬉しいギャラリーサイトを目指して運営している、非営利目的のWEBデザインポータルサイトです。
情報設計の参考にしやすく、現場レベルでWEBデザイナーが参考にし易いであろう、
縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載しております。
引用元:https://muuuuu.org/
- 業界別
- デザイン別
- サイトタイプ別
- カラー別
KAMARQGROUP(カマルクグループ)
重たいと離脱しちゃうけど、我慢できれば面白いサイト
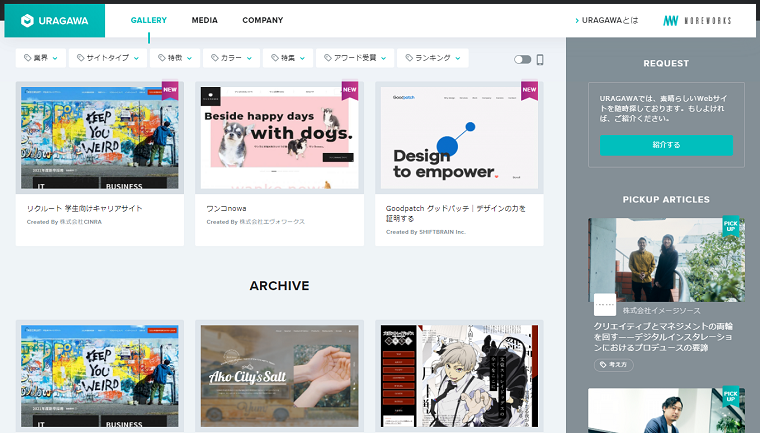
URAGAWA

クリエイターは
コミュニケーションの
最終走者だ。
CREATORS ARE THE LAST RUNNERS
FOR COMMUNICATION.
引用元:https://uragawa.work/
- 業界別
- 特徴別
- サイトタイプ別
- カラー別
- ランキング
スマホ表示あり
MOLTS(モルツ)
めっちゃ好き(だけどなに屋かわからんかった。)
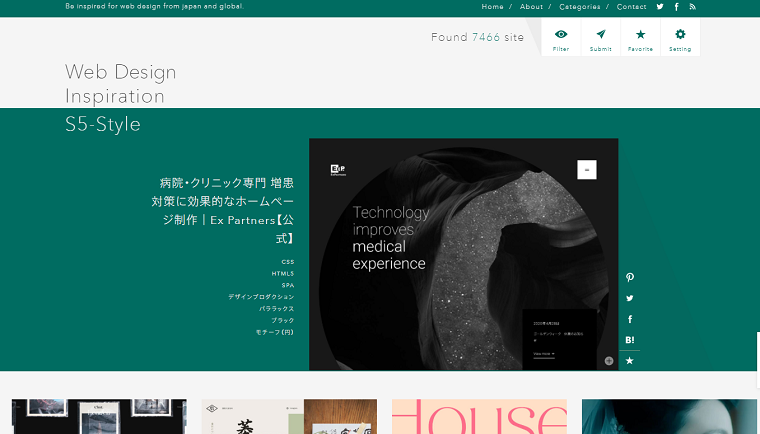
S5-Style

Be inspired for web design
from japan and global.
引用元:https://bm.s5-style.com/
- 業界別
- 特徴別
- サイトタイプ別
- カラー別
- テクニック別
醸す 造る 播磨
クソ重いけど、一度は見ときたい。ザ!SPAって感じ!
もう1つ!
Edoardo Smerilli – Mise En Abyme
きもいけど、横スクロール(PC表示)はなんか懐かしい。
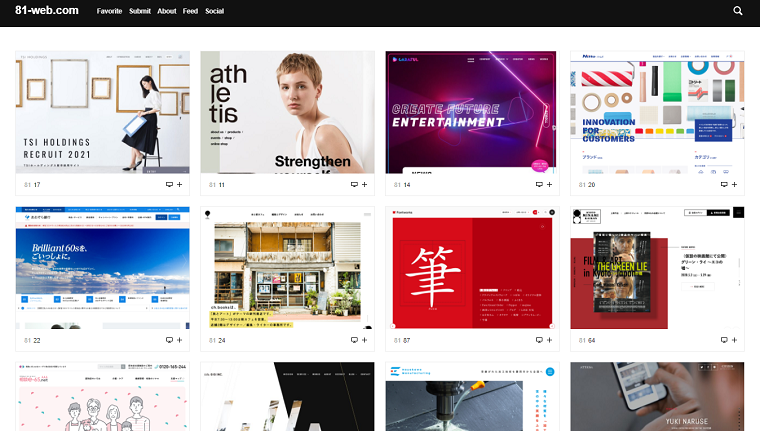
81-web.com

当サイトは、Webサイト制作に役立つ優れたデザインのサイトを集めた
ギャラリー&リンク集です。
サイトドメインの「81-web.com」は、日本の国際電話番号「81」に由来し、
国内のサイトのみピックアップし、掲載しております。
引用元:https://81-web.com/
- 業界別
- カラー別(複数指定)
- タグ別
お気に入り機能あり
ch.books | 「旅とアート」がテーマの新刊書店 | 長野市
こんな本屋があれば毎日通う。本屋さん応援してます。
bookma!

感性を刺激する
Webデザインギャラリー
ブックマ!
引用元:https://bookma.torch.blue/
- フリーワード
スマホ表示のみと、PCとスマホ両方表示
KNAP
白と黒がメインでシンプルだけど、おされ。
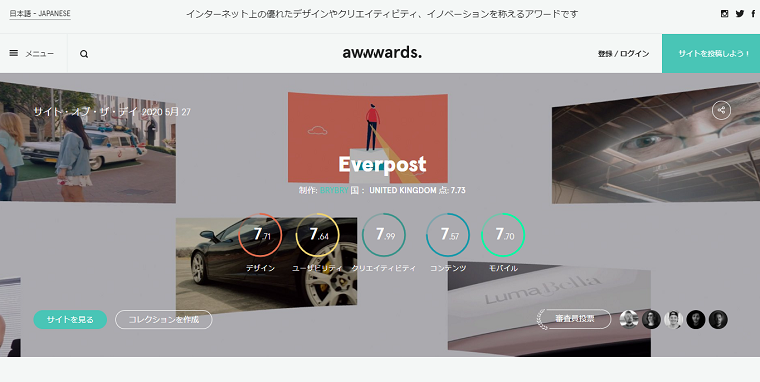
Awwwards

The awards that recognize the talent and effort of the best web designers, developers and agencies in the world.
引用元:https://www.awwwards.com/
- フリーワード
ノミネートサイトに投票できる。
Everpost
直近の受賞サイト!さすがスゴイ。
まとめ:Webデザインはお洒落サイトを見て学ぼう

Webデザインといえば、2014年頃まではAdobe FlashなどのRIA(Rich Internet Application)が主流で、クソ重いけどお洒落なWebサイトが乱立していた。
そんなAdobe Flashも2020年で幕を下ろすことになった現在は、HTML5の登場から瞬く間に、単一のWebページ(HTML、JavaScript、CSSだけで構成)でデスクトップアプリケーションのようなユーザー体験を表現するSPA(Single Page Application)を使ったWebサイトばかりになりました。
Webデザインを見て学んだら、SPAに必須なHTML、JavaScript、CSSの学習も忘れずに!


ユウキでした。