こんにちは!たわし系エンジニアのユウキといいます。
僕は17年以上プログラミングで飯食っているITエンジニアです。
Webプログラミングの学習であなたが最初に聞く単語といえば、「HTML」ですよね。
ホームページを作りたいけど、なにから覚えればいいの?
HTMLってよくきくけど、それを覚えればプログラミングできるの?
こんな疑問を持つプログラミング初心者や、ホームページを作りたいあなたのために
「HTML」について超簡単に5分で解説します。
HTML3つの何
HTMLは何の略?
HyperText Markup Language
ハイパーテキスト・マークアップ・ランゲージ
の略で「HTML」です。
ホームページを作成するためのプログラミング言語です。
HTMLはそのまんまマークアップ言語といわれたり、フロントエンド言語ともいったりします。
広義はプログラミング言語でいいです。
意訳すると、
「特殊な文章・装飾する言語」
特殊な文書は、文字のサイズ、文字の色などを自由に指定できる。
装飾するは、画像や、表を飾ることができる。
こんな感じですかね。
今あなたが観ているこのページもHTMLで作成されています。
ほとんどのWebページがこのHTMLで作成されています。
HTMLは何で出来ている?
HTMLはタグの集りで出来ています。
タグは<開始タグ>~</終了タグ>のセットが基本です。
たとえば、PCでこのブログをみているなら、マウスの右クリック→「ページのソースを表示」選択でこのサイトのHTMLがみることができます。
簡単なWebページなら、数種類のタグを覚えればすぐ作成することが可能です。
たとえば、こんな感じ。
<!DOCTYPE html>
<html>
<head>
<title>こんにちはHTML</title>
</head>
<body>
<h1>HTMLはじめました</h1>
<p>これだけで6つのタグを使ってますね</p>
</body>
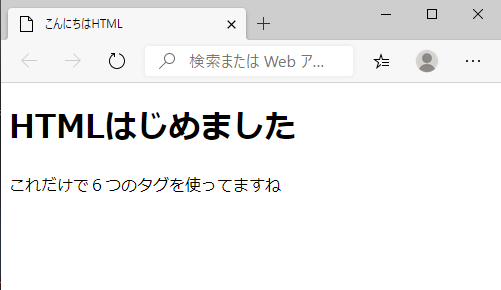
</html>HTMLで何が出来る?
HTMLで今見ている画面のようなWebページを作成できます。
とはいえ、ほとんどのWebページがHTMLだけではできていません。
WebページにはHTMLと合わせて、CSS、JavaScriptが一緒に使われています。
Webページをラーメンで例えると
HTMLで器、麺、スープ、チャーシュー、ネギと材料を表現し、
CSSで黒い器、細麺、豚骨スープ、大きなチャーシュー、白髪ネギと材料に装飾を追加し、
JavaScriptで器から湯げが出て、麺は固め、とろとろのスープ、口どけのチェーシュー、シャキシャキのネギと材料に動きを付けます。
HTML、CSS、JavaScriptで役割があり、融合することで複雑なWebページが完成します。


HTMLを覚えるメリット

HTMLはあなたでも簡単に学習できる
先ほどこのブログのソースを見たあなたは、
「うわー。暗号やん。無理。」
と思いましたよね。これ僕も思います。
これは、HTML、CSS、JavaScriptがはちゃめちゃに絡み合ってるのでそう見えます。
まずは、HTMLだけなら全然難しくはありません。
HTMLを使って、簡単なWebページなら数種類のタグを覚えればすぐ作成することが可能です。
HTMLのいいところは、PCがあれば特別なツールやソフトが必要なくメモ帳などのテキストエディタでHTMLを書いて、ファイル名の拡張子を「.html」にして保存すればいいだけ。
そのファイルをダブルクリックすると、ブラウザが作成したページを表示してくれます。
HTMLはWebプログラミングに必要
大事なので繰り返しますが、ほとんどのWebページにHTMLが使われています。
これからWebプログラミングを始めようと思っているあなたに必要な知識になります。
HTMLを学習しつつ、CSSやJavaScriptも合わせて覚えるのがこれからのあなたに必要な学習手順になります。
HTMLは入門書やネット上に情報が豊富
HTMLは歴史が長く、書籍やインターネット上にHTMLについての情報が豊富にあります。
ぶっちゃけ書籍は買わなくてもいいです。
HTMLのタグの種類や使い方を説明したサイトがたくさんあるので、ググってあなたにあったサイトを1つお気に入りに追加しておきましょう。
もし買うならこんなシンプルにタグについて解説しつつ、実習機能がある書籍がおすすめです。
下手にデザインや、マインドを語ってる書籍は、あなた向けではないので注意してください。
リファレンスサイトについては、最後にリンクはってます。
HTMLを体験しよう

メモ帳とブラウザがあればOK
Windowsならメモ帳、Macならテキストエディット
拡張子を指定して文章を保存できるテキストエディタであればなんでもいいです。
そのテキストエディタでHTMLを書いて、ファイル名の拡張子を「.html」にして保存します。
これをダブルクリックするか、ブラウザで開くと作成したHTMLをすぐに確認できます。
先ほどの
<!DOCTYPE html>
<html>
<head>
<title>こんにちはHTML</title>
</head>
<body>
<h1>HTMLはじめました</h1>
<p>これだけで6つのタグを使ってますね</p>
</body>
</html>をコピペして実際に作ってみてください。
こんな感じでできます。

HTMLの基本構造
大きく3つに分かれる。
- HTMLのバージョンを指定部分
- HTMLのヘッダー部分
- HTMLのボディー部分
・HTMLのバージョンを指定部分
<!DOCTYPE html>
<html>
・HTMLのヘッダー部分
<head>
<title>こんにちはHTML</title>
</head>
・HTMLのボディー部分
<body>
<h1>HTMLはじめました</h1>
<p>これだけで6つのタグを使ってますね</p>
</body>
</html>HTMLのバージョンを指定部分
HTMLのバージョンを指定する部分では、
使用するHTMLのバージョンを宣言します。
現在はHTML5でほぼ統一されつつあるので、サンプルの通りの書き方で問題ありません。
昔々はいろーーーんなバージョンがありすぎて、Webページ1つでも表示するブラウザによってはうまく表示できなかったり問題が多々ありました。
気になる方はHTMLやブラウザの歴史をみるのも面白いですよ。
HTMLのヘッダー部分
ヘッダ部分は<head>~</head>で囲まれた部分
このWebページの文字コード・タイトル・ページ説明など、
ページに関するメタ情報を記述します。
ここでCSS、JavaScriptを記述したり、外部ファイルとして読み込んだりします。
ヘッダー部分に書かれた内容はブラウザ上には基本表示されません。
HTMLのボディー部分
ボディー部分は<body>~</body>で囲まれた部分
このWebページに表示したい内容を記述します。
この部分に書かれた内容がブラウザ上に表示されます。
ヘッダー部分とボディー部分を<html>~</html>タグ内に構成します。
よく使う基本的なタグ
h1~h6タグ
見出しによく使うタグ
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>↓
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
pタグ
文章の区切り段落を表現
<p>
文書の区切り
</p>
<p>
段落を表現
</p>↓
文書の区切り
段落を表現
aタグ
リンクをはります。
「href」属性でリンク先を指定し、画面上に表示する内容を<a>~</a>で囲む。
<a href="https://google.co.jp">Googleにリンク</a>imgタグ
画像を表示します。
「src」属性で表示する画像を指定します。
<img src="tawasimusi.png">↓

divタグ
特になにかをできることはないタグ
文書をひとかたまりにしたり、
CSSで指定したクラスや、直接スタイルシートを適用するのに良く使います。
<div style="font-size:42px">特になにかをできることはないタグ</div>↓
学習方法
最後にHTMLを学習するために優良なサイトを紹介
progateのHTML講座
月額1000円ほどで楽しく学習可能。
基礎編だけなら無料で楽しむことも可能です。
https://prog-8.com/languages/html
リファレンスサイト
オンライン動画講座(Udemy)
ユウキでした。